Создание сайтов и блочность в дизайне
В этой статье мы хотим поговорить про такой важный этап создания сайтов, как дизайн и про роль блоков в современных дизайнах сайтов.Дизайны раньше и сейчас
С каждым годом дизайны сайтов меняются. 15 лет назад при создании сайта многие, кто в принципе понимал тогда необходимость создания сайта, старались сделать дизайн сайта не таким, как у других. Чем необычнее, тем лучше. Исходили из фантазии дизайнера и лица, принимающего решения в компании (директора, например). 10 лет назад (временные цифры очень примерные) сайты были более похожими по структуре, но все же еще с попыткой создания чего-то оригинального. 5 лет назад сайты делались уже с учетом такого понятия, как юзабилити - удобство сайта для пользователя (потенциального потребителя продукции или услуг, предлагаемых сайтом). И чем дальше, тем больше сайты становились похожи по структуре (тому, в каких частях сайта и какую информацию принято размещать).В настоящее время большинство современных сайтов состоят из горизонтальных блоков. Началось это примерно тогда, когда появились лэндинги (или посадочные страницы) - одностраничные сайты, целью которых является захват внимания посетителя и как результат - получения от него контактных данных. Правильный лэндинг максимально продуман с точки зрения маркетинга и психологии покупателя. Какую информацию посетитель должен увидеть первой? Какие сведение о Вашей компании должны вызвать желание набрать телефонный номер или оставить свои контакты? Все это учитывается при создании лэндинга.
От лэндингов блочная структура перешла и к многостраничным сайтам. Современные многостраничные сайты - это почти лэндинг на главной странице, и местами аналогичные по структуре решения на внутренних страницах сайтов.
Необычность или стандарты?
Когда сайтов огромное количество и конкуренция практически по любой теме (уж точно по любой коммерческой теме) очень велика, имеет смысл ориентироваться не только на вкусовые предпочтения владельца бизнеса, но также на принятые стандарты в целом, и на то, каким образом и в какой последовательности нужно доносить информацию до потенциального клиента именно Вашей темы.Когда Ваш потенциальный покупатель заходит на сайт и не может найти нужную ему информацию (например, навигацию или телефон, как самые часто востребованные) он просто закроет Ваш сайт и найдет эту информацию у конкурентов. Только очень крупные и известные компании могут себе позволить создавать необычные сайты, не соответствующие определенным стандартам восприятия информации посетителями сайта. И тем не менее многие из них эти стандарты соблюдают, потому что ценят комфорт своих клиентов.
И если говорить о стандартах сейчас - то имеет смысл рассматривать именно блочные дизайны сайтов.
Дизайны и блочность
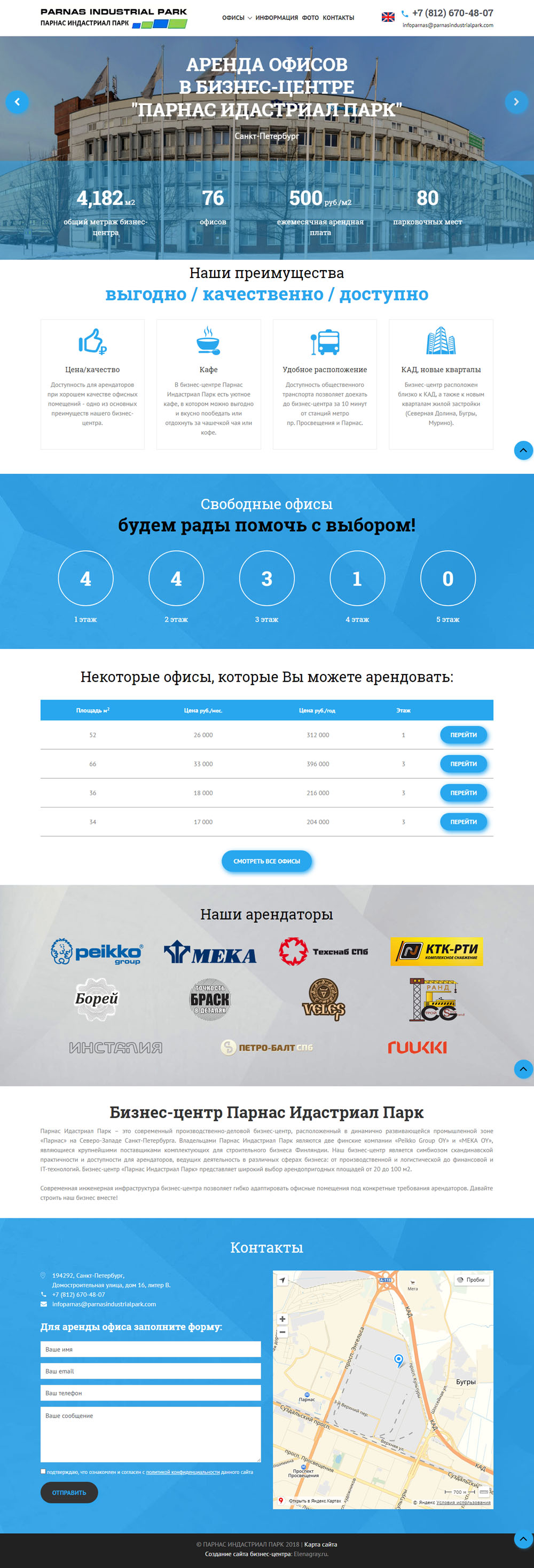
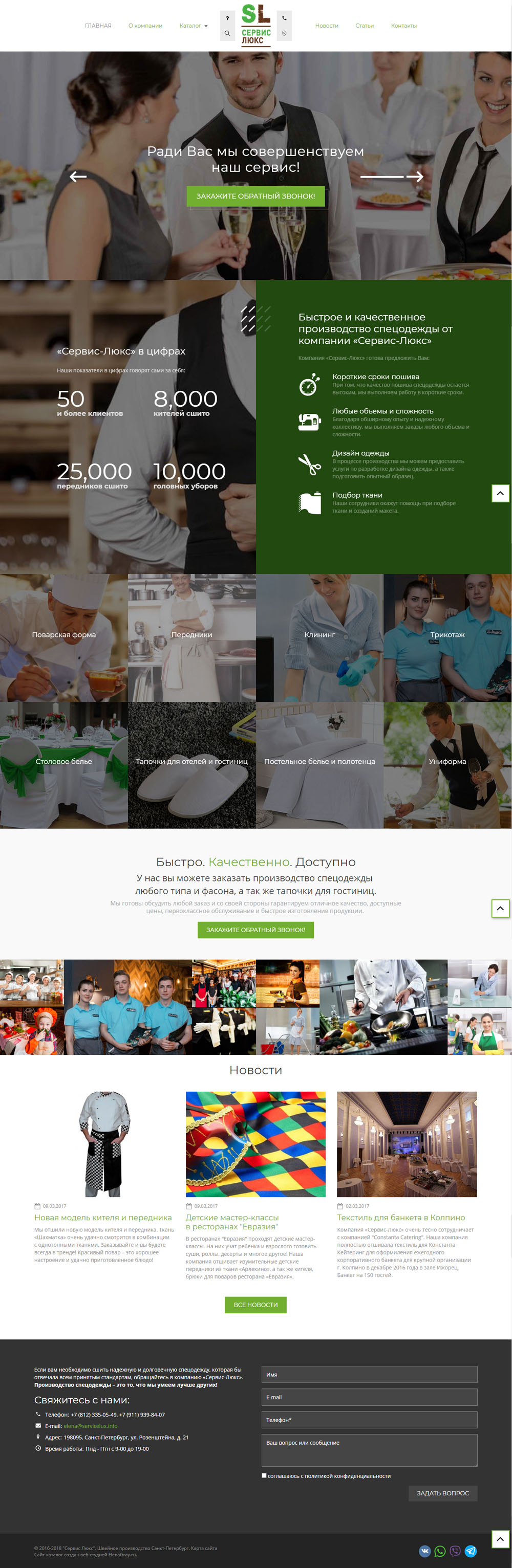
Пример блочного дизайна можно встретить на сайтах наших клиентов:Если у компании много информации, которую она хочет донести до своих потенциальных клиентов, то блочная структура позволяет разместить всю эту информацию на главной странице сайта. Блоки могут иметь разный дизайн. При этом безусловно, дизайны разных блоков должны иметь общую идею и сочетаться между собой.
Когда целью является создание удобного и понятного посетителям сайта блочной структуры, количество дизайнерских решений ни так уж и велико. В этом есть свои плюсы и минусы.
К минусам мы бы отнесли восприятие дизайнов владельцами бизнесов - все подобные дизайны выглядят для некоторых из них одинаково. И иногда бывает сложно объяснить, что за счет цветов, шрифтов, и фотографий эти блоки можно сделать интересными, но изобретать квадратное колесо, не следуя блочной структуре, точно не нужно. Механизм просто "не поедет".
Плюсов гораздо больше:
- Существенная экономия при создании сайта -
создавая сайт с блочной структурой, вы можете выбирать из уже готовых дизайнов, причем можно комбинировать блоки разных дизайнов. С учетом того, что информация на сайте будет вашей, с учетом стилизации под общий дизайн, а также с учетом других доработок сайт получится уникальным. Таким образом нет необходимости рисовать дизайн с нуля и это существенная экономия. - Наглядность -
опять же следует из возможности использования готовых дизайнов. До начала работ можно примерно представить себе внешний вид будущего сайта. - Идеи -
при выборе дизайнов с блочной структурой, вы начинаете думать о том, какие дополнительные факты можно рассказать о вашей компании, таким образом, больше информации сможете донести до потенциальных покупателей. - Гибкость -
блочный дизайн позволяет добавлять и удалять блоки (а следовательно и информацию) без вреда для общей концепции дизайна на любом этапе существования сайта. - Адаптивность -
блочные дизайны удобнее просматривать на мобильных устройствах, что в наше время очень важно.
Выводы
В заключение хочется сказать, что мы рекомендуем своим клиентам создавать сайты именно на основе блочных дизайнов. Мы уверены, что такой формат работы в данное время является наиболее эффективным как для создания сайта, так и для последующего привлечение потенциальных потребителей вашей продукции или услуг.Заказать сайт с блочным дизайном вы можете по любому из наших тарифов. Рекомендуем Вам тариф "Комфорт" как наиболее гибкий в нашей тарифной линейке.
Узнать больше о блочных дизайнах можно из следующего обзора.





 stroycomplect.com.ru
stroycomplect.com.ru bimetall.pro
bimetall.pro www.zhdteam.ru
www.zhdteam.ru www.fpkspb.ru
www.fpkspb.ru www.aldimed-spb.ru
www.aldimed-spb.ru www.neftesintez.com
www.neftesintez.com www.morphologia.ru
www.morphologia.ru www.psy-preobrazhenie.ru
www.psy-preobrazhenie.ru proholodspb.ru
proholodspb.ru www.export-portal.ru
www.export-portal.ru www.method-m.ru
www.method-m.ru mercury-europe.ru
mercury-europe.ru